Năm 2025, thiết kế web không còn đơn thuần là việc chọn màu sắc đẹp hay bố cục gọn gàng. Thay vào đó, nó là sự kết hợp giữa nghệ thuật, công nghệ và khả năng thấu hiểu tâm lý người dùng.
Hãy thử tưởng tượng: Ai đó lần đầu truy cập vào website của bạn. Trong vài giây ngắn ngủi, họ sẽ cảm nhận được gì? Một thương hiệu đầy sáng tạo với phong cách hiện đại, hay một doanh nghiệp tẻ nhạt với giao diện như bao nơi khác? Trong thế giới mà mọi người chỉ mất chưa đầy 3 giây để quyết định có ở lại hay rời đi, website không đơn thuần là một công cụ mà còn là bộ mặt thương hiệu, là nơi bạn kể câu chuyện độc nhất của mình với thế giới.
Micro-interactions: Những chuyển động nhỏ, tác động lớn
Bạn di chuột qua một nút bấm, nó khẽ đổi màu như đang mời gọi. Một thông báo nhỏ hiện lên chúc mừng bạn vừa hoàn thành thao tác. Đó chính là micro-interactions, những chuyển động nhỏ nhưng tạo ra trải nghiệm đáng nhớ.

Spotify là ví dụ điển hình về sức mạnh của micro-interactions. Khi bạn nhấn play một bài hát, không chỉ có âm nhạc vang lên, mà cả giao diện cũng chuyển động nhịp nhàng, như thể đang hòa quyện với giai điệu. Hay như Airbnb, với sứ mệnh mang đến cảm giác như ở nhà dù bạn đang ở bất kỳ đâu, sử dụng những chuyển động nhẹ nhàng trong giao diện tìm kiếm, khiến trải nghiệm trở nên mượt mà và gần gũi. Dù chỉ là chi tiết nhỏ nhưng đây là cách họ xây dựng cảm xúc tích cực, khuyến khích người dùng quay lại.
Nếu bạn muốn áp dụng, hãy bắt đầu với hiệu ứng nút bấm đổi màu, hình ảnh chuyển động nhẹ khi rê chuột, hoặc thông báo nhỏ khi hoàn thành một thao tác. Các công cụ như Lottie Animations hay Hover Effects sẽ giúp bạn nâng cấp trải nghiệm web chỉ trong tích tắc.
Retro style: Hoài cổ trong thế giới hiện đại
Có những xu hướng không bao giờ cũ, và retro chính là một trong số đó. Hãy tưởng tượng một giao diện website với ánh sáng neon lấp lánh như một quán bar thập niên 80, hoặc font chữ pixel khiến bạn như quay lại thời chơi Super Mario. Phong cách hoài cổ gợi nhắc về quá khứ, mang đến cảm giác thân thuộc và đôi khi là một chút lãng mạn cho người dùng.

Netflix đã tận dụng xu hướng này một cách tài tình trong chiến dịch quảng bá series đình đám Stranger Things. Từ giao diện đến poster, mọi chi tiết đều mang màu sắc của những năm 80, từ ánh sáng neon đến phông chữ retro, khiến khán giả cảm thấy như họ đang bước vào thế giới kỳ bí của series. Gucci cũng từng làm khuấy đảo thế giới thời trang với website mang phong cách pop-art retro trong chiến dịch Gucci x Disney, kết hợp những nhân vật hoạt hình kinh điển với phong cách thiết kế đầy nghệ thuật.
Bạn không cần phải "sống lại" cả một thập kỷ để áp dụng phong cách này. Một vài chi tiết nhỏ như đường viền Gradient, phông chữ cổ điển, hoặc những hình ảnh mang màu sắc cũ kỹ đã đủ để website của bạn trở nên đặc biệt. Sử dụng các công cụ thiết kế như Background Overlays hoặc Typography Tools để tái hiện hơi thở retro, và bạn sẽ thấy sự hoài cổ vẫn có sức hút mạnh mẽ trong thời hiện đại.
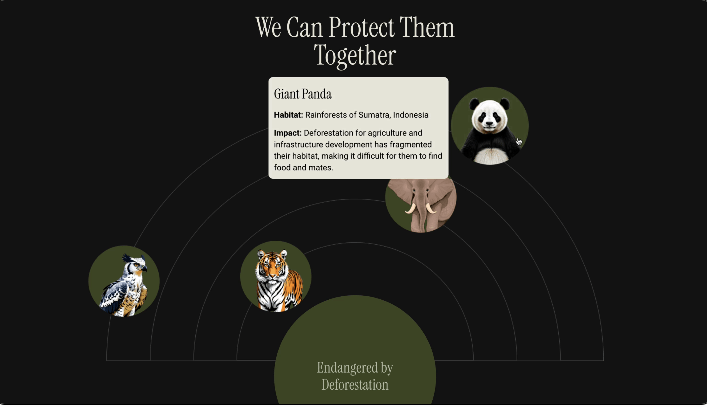
Interactive 3D Elements: Chạm và xoay để khám phá
Nếu bạn từng trải nghiệm tính năng xoay 360 độ trên website của Apple khi xem một sản phẩm mới, bạn sẽ hiểu được sức mạnh của thiết kế 3D tương tác. Đó là cảm giác được "chạm" vào sản phẩm thông qua màn hình. Đây là cách mà thương hiệu bán sản phẩm, trải nghiệm, và cả cảm xúc, sự tò mò của người dùng.

Nike đã tận dụng triệt để công nghệ này khi cho phép người dùng tự thiết kế đôi giày của riêng mình trên website. Từng góc cạnh, từng màu sắc đều được thể hiện qua mô hình 3D, mang đến sự tự do và cá nhân hóa tuyệt đối. BMW cũng tạo ra một bước đột phá khi cho phép khách hàng "lái thử" một chiếc xe thông qua không gian ảo. Chỉ cần một cú kéo chuột, bạn có thể khám phá nội thất từ mọi góc nhìn, cảm giác như đang thực sự ngồi trong xe.
Để đưa thiết kế 3D vào website, bạn không nhất thiết phải đầu tư quá nhiều vào công nghệ đắt đỏ. Bạn có thể thử nghiệm ngay với Sketchfab hoặc Blender để tạo mô hình 3D, kết hợp hiệu ứng Mouse Effects để tăng tính tương tác. Một website có chiều sâu sẽ giữ chân người dùng lâu hơn, và đó là điểm cộng lớn cho thương hiệu của bạn
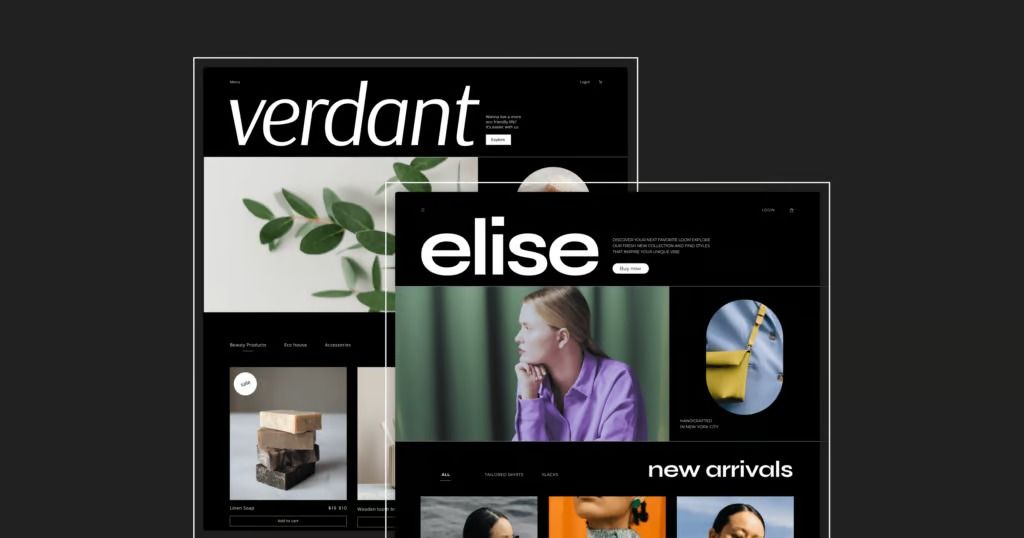
Bold Minimalism: Đơn giản nhưng không đơn điệu
Khi nhắc đến tối giản, nhiều người thường nghĩ đến một thiết kế nhạt nhòa, thiếu sức sống. Nhưng sự thật là, tối giản có thể rất táo bạo và đầy sức hút nếu bạn biết cách sử dụng. Bold minimalism, xu hướng tối giản với những điểm nhấn mạnh mẽ, là minh chứng cho việc "ít nhưng chất".

Apple chính là bậc thầy của xu hướng này. Trang web của họ luôn sử dụng khoảng trắng rộng rãi, kết hợp với hình ảnh sản phẩm nổi bật và những dòng chữ lớn, sắc nét. Mọi chi tiết đều được tinh giản, nhưng lại tạo cảm giác sang trọng, đẳng cấp. Tương tự, thương hiệu thời trang Everlane cũng xây dựng toàn bộ giao diện dựa trên nguyên tắc tối giản, với bảng màu trung tính và typography lớn, tạo cảm giác gần gũi nhưng vẫn đầy ấn tượng.
Để áp dụng Bold Minimalism, hãy tập trung vào những yếu tố thực sự quan trọng và loại bỏ sự lộn xộn. Hãy để khoảng trắng "thở", sử dụng font chữ lớn để truyền tải thông điệp và chọn bảng màu đơn sắc nhưng hài hòa. Công cụ như Elementor Global Styles hoặc Typography Tools sẽ giúp bạn dễ dàng tạo nên một thiết kế vừa tối giản vừa táo bạo.
Chế độ tối (Dark Theme): Giảm căng thẳng, tăng trải nghiệm người dùng
Bạn có nhận ra chúng ta dành phần lớn thời gian online vào buổi tối, khi mắt đã mệt mỏi sau một ngày dài? Đây chính là lý do các giao diện tối trở thành xu hướng lớn trong thiết kế web những năm gần đây. Không chỉ giúp giảm căng thẳng cho mắt, Dark Theme còn mang đến vẻ hiện đại, thanh lịch và thu hút cho website.
Netflix là một ví dụ hoàn hảo: giao diện tối giúp người xem tập trung hoàn toàn vào nội dung phim, tạo cảm giác đắm chìm như trong rạp chiếu phim. Tương tự, Twitter và Instagram cũng áp dụng chế độ tối để cải thiện trải nghiệm người dùng, đặc biệt vào những giờ cao điểm sử dụng internet từ 4 giờ chiều đến 10 giờ tối.

Nếu bạn muốn thử nghiệm giao diện tối cho website, Elementor sẽ là công cụ lý tưởng. Sử dụng Global Colors để tạo bảng màu tối phù hợp với thương hiệu, kết hợp thêm các yếu tố tương phản cao và typography rõ nét. Với Custom Code, bạn thậm chí có thể tinh chỉnh từng chi tiết để giao diện tối trở nên thân thiện và độc đáo hơn.
Giao diện siêu cá nhân hóa (Hyper Personalized Interfaces): Cảm giác được thấu hiểu và trân trọng
Ai cũng muốn cảm thấy mình "đặc biệt”, và các giao diện cá nhân hóa chính là chìa khóa để website của bạn tạo được kết nối sâu sắc với người dùng. Từ việc đề xuất nội dung phù hợp, đưa ra gợi ý sản phẩm đến thay đổi giao diện dựa trên thói quen, cá nhân hóa khiến khách hàng cảm thấy được thấu hiểu.
Netflix một lần nữa là ngôi sao sáng trong xu hướng này. Giao diện của họ thay đổi tùy theo lịch sử xem phim của từng người dùng, mang đến những gợi ý chính xác đến bất ngờ. Amazon cũng tận dụng sức mạnh cá nhân hóa để hiển thị các sản phẩm mà người dùng có khả năng mua cao nhất, giúp tăng doanh số bán hàng.

Elementor giúp bạn thực hiện cá nhân hóa một cách dễ dàng với các công cụ như Dynamic Content hay Display Conditions. Bạn có thể thiết kế các phần nội dung riêng biệt cho từng nhóm khách hàng, tạo popup chứa thông điệp hoặc ưu đãi phù hợp xuất hiện đúng lúc, đúng nơi. Cá nhân hóa là cách để xây dựng lòng trung thành của khách hàng.
Sustainable Web Design - Thiết kế web bền vững: Thương hiệu xanh, trải nghiệm xanh
Bạn có biết rằng một website tối ưu hóa tốt không chỉ cải thiện trải nghiệm người dùng mà còn giảm tác động tiêu cực đến môi trường? Thiết kế web bền vững đang trở thành một xu hướng quan trọng khi ngày càng nhiều người tiêu dùng ưu tiên các thương hiệu thân thiện với môi trường.

Một website "xanh" không phải là một khái niệm xa vời. Shopify với các lựa chọn hosting tiết kiệm năng lượng, hay Google Cloud - nơi tập trung vào điện toán bền vững, đều là những ví dụ tiêu biểu. Thương hiệu Patagonia cũng nổi tiếng với sự nhất quán trong việc truyền tải thông điệp bảo vệ môi trường qua website của mình.
Elementor hỗ trợ bạn xây dựng các giao diện tối ưu hóa năng lượng bằng cách sử dụng Image Optimizer để giảm kích thước hình ảnh, xây dựng layout hiệu quả qua Theme Builder và chọn các nhà cung cấp hosting thân thiện với môi trường. Đây là cách giảm thiểu lượng khí thải, giúp thương hiệu của bạn trở nên khác biệt trong mắt khách hàng ngày càng có ý thức bảo vệ hành tinh.
AI-Generated Images and Videos: Sáng tạo vượt giới hạn, tối ưu hóa trải nghiệm thiết kế
Bạn đã bao giờ nghĩ rằng chỉ trong vài giây, bạn có thể tạo ra những hình ảnh hoặc video độc đáo, sắc nét mà trước đây phải mất hàng giờ, thậm chí là cả ngày mới hoàn thành? Đó chính là sức mạnh mà AI mang lại trong thiết kế hình ảnh và video. Những công cụ như Midu Journey, DALL-E hay Runway đang thay đổi hoàn toàn cách các nhà thiết kế làm việc, giúp họ hiện thực hóa ý tưởng và tùy chỉnh nội dung chỉ trong tích tắc.

AI không chỉ giúp tiết kiệm thời gian mà còn mở ra những cơ hội sáng tạo không giới hạn. Hãy tưởng tượng bạn đang thiết kế giao diện cho một thương hiệu thời trang cao cấp. Thay vì lục tìm hàng nghìn ảnh stock, bạn có thể sử dụng AI để tạo ra hình ảnh phù hợp với chủ đề, phong cách, thậm chí là gam màu mà thương hiệu mong muốn. Điều này giúp bạn thể hiện ý tưởng nhanh hơn và làm tăng sự độc đáo và cá nhân hóa trong sản phẩm.
Tuy nhiên, liệu AI có thể thay thế hoàn toàn nhà thiết kế? Câu trả lời là không. Một nhà thiết kế giỏi sẽ tạo ra hình ảnh đẹp và thổi hồn vào từng tác phẩm. Họ biết cách kể câu chuyện qua từng chi tiết, tạo nên sự kết nối cảm xúc mà không công cụ nào có thể thay thế. Nhìn vào chiến dịch của những thương hiệu lớn như Apple hay Chanel, bạn sẽ thấy sự kết hợp hoàn hảo giữa công nghệ hiện đại và tài năng nghệ thuật của con người.
AI mang đến sự tự động hóa và tùy chỉnh, nhưng giá trị cốt lõi vẫn là khả năng sáng tạo và gu thẩm mỹ của nhà thiết kế. Đây cũng chính là lý do tại sao xu hướng này không làm giảm giá trị của con người, mà ngược lại, giúp họ làm việc hiệu quả hơn và tập trung vào những khía cạnh cần sự đột phá sáng tạo.
Làm thế nào để sử dụng Elementor với nội dung AI-Generated?
- Sử dụng AI Image Generator để tạo và chỉnh sửa hình ảnh nhanh chóng.
- Tối ưu hóa hình ảnh với Elementor’s Image Optimizer để đảm bảo tích hợp liền mạch.
- Khám phá các công cụ AI để tạo mới hoặc chỉnh sửa các phần nội dung trực quan một cách dễ dàng.
Kết hợp AI với sự sáng tạo con người, bạn sẽ tạo nên những trải nghiệm thương hiệu độc đáo, khác biệt và ấn tượng hơn bao giờ hết.
Kết
Vậy, câu chuyện website của bạn sẽ đi theo hướng nào trong những xu hướng này? Hãy nhớ rằng thiết kế web không chỉ là nghệ thuật sắp xếp hình ảnh và chữ viết. Đó là nghệ thuật giao tiếp, là cách bạn khắc ghi dấu ấn thương hiệu trong lòng khách hàng. Thế giới số đang không ngừng thay đổi, và với những lựa chọn sáng tạo táo bạo, bạn hoàn toàn có thể dẫn đầu cuộc chơi.

